マニュアル(PC用)
管理画面へログインする

1.管理画面にアクセスします。
https://www.ドメイン/cwp/wp-admin/
※ドメインとは「○○○.com」や「○○○.jp」などです。
2.弊社より発行していますユーザー名、パスワードを
設定書より確認し入力します。
3.「ログイン」ボタンをクリックします。
ダッシュボード画面について
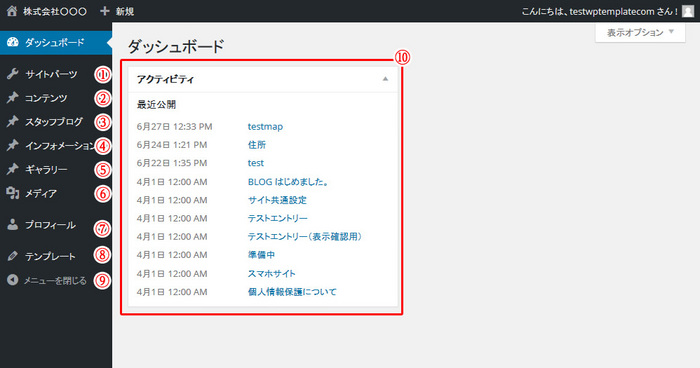
管理画面にログインした直後の画面です。最近公開した記事が10件表示されています。
また、各項目の説明は以下の通りです。

①サイトの基礎内容を変更出来ます。
(TOPページ変更可能エリアやメイン画像、タイトル、h1、キーワード、ディスクリプションなど)
②サイト内容を追加変更出来ます。
③スタッフブログを追加変更出来ます。
④インフォメーション(新着情報)を追加変更出来ます。
⑤ギャラリー(アルバムや施工事例など)が追加変更出来ます。
※契約内容によっては無い場合があります。
⑥今まで投稿したメディア(画像)を管理出来ます。
⑦管理画面の配色やパスワードの変更が出来ます。
⑧記事に投稿する際にあらかじめ決まったレイアウトを追加編集が出来ますが
htmlタグやcssが理解出来る上級者向けとなります。
⑨メニューバーが短くなります。
⑩最近更新した10件の記事が表示されます。
記事を投稿する
何を書くか決める
ホームページにはコンテンツ、インフォメーション、スタッフブログ、ギャラリーなどいくつかの構成に分かれています。どこを変更しようとしているかによってダッシュボードから進む先が変るので何を変更しようとしているか再確認しましょう。
上記にコンテンツ、インフォメーション、スタッフブログ、ギャラリーを記載がありますが、お客様によって表現方法がことなる事がありますので、よくある表現をまとめます。
コンテンツとは
サイト内容にもよりますが、飲食店として例をあげるならコンセプトページや料金ページ、
メニューページ、会社概要、よくある質問などが該当します。
基本的にはどのお客様でもコンテンツと表現しています。
インフォメーションとは
新着情報やお知らせを書く場所となります。
お客様によっては「TOPICS」や「最新情報」などと表現することがあります。
スタッフブログとは
ブログの書く場所となります。
お客様によっては「日記」や「NEW BLOG」などと表現することがあります。
ギャラリーとは(制作の要望があったお客様のサイトのみ実装しています)
写真を多く見せるページなどに実装されています。毎回レイアウトをご自身で配置することなく指定箇所に画像やテキストを入れ込むだけで決まったレイアウトに仕上がるページです。
お客様によっては「施工事例」「ビフォーアフター」「アルバム」など表現することがあります。
投稿方法について
スタッフブログを新規で投稿する例を紹介します。
(コンテンツやインフォメーションについても方法は同じです)

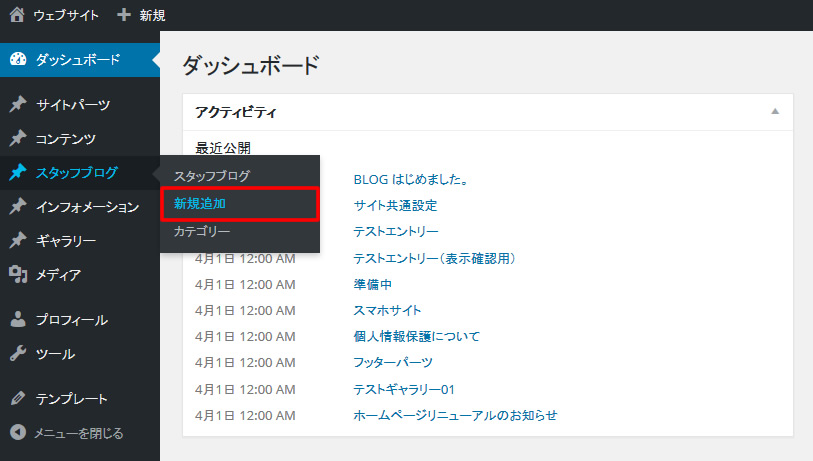
STEP1 ダッシュボードから「スタッフブログ」>「新規追加」をクリックします。

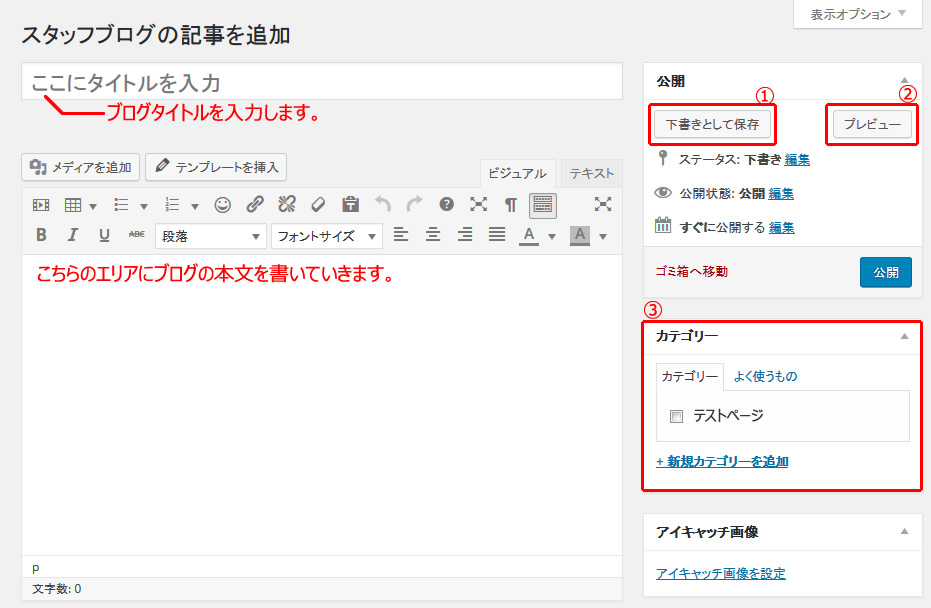
STEP2 タイトルと本文を書きます。書き終わったら「公開」ボタンを押すと反映が完了いたします。
①下書き保存とは
記事を書いている途中で席を外される場合や後日作業される時に下書きとして保存いたします。
公開せずに保存することが出来ます。
②プレビューとは
本文の内容が実際のページに反映されるのと同じ見た目を確認することが出来ます。
公開する前に一度確認することをオススメ致します。
③カテゴリーとは
編集している記事をどのページに反映するかを指定します。
※インフォメーション、スタッフブログでは指定無しでもサイトに反映されますが、
コンテンツでは指定が必須となります。
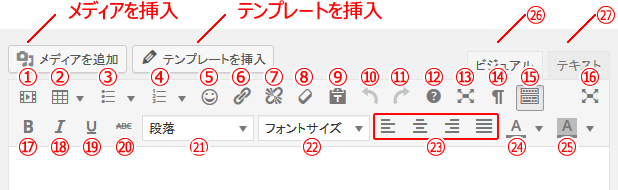
アイコンの説明

1.動画を投稿/編集出来ます
2.テーブルを挿入出来ます
3.番号なしリスト
4.番号ありリスト
5.顔文字を挿入出来ます
6.リンクの挿入/編集が出来ます
7.リンクの削除が出来ます
8.書式設定をクリア出来ます
9.テキストとして貼り付けが出来ます
10.ひとつ前の作業に戻れます
11.やり直しが出来ます
12.キーボードショートカットの使用出来る
内容が確認が出来ます
13.編集エリアをフルスクリーンで表示されます
14.ブロック表示します
(htmlタグが枠として表示されます)
15.ツールバーの切り替え(⑰~25)が
表示・非表示出来ます
16.集中執筆モード
(左右のメニューが非表示になります)
17.太字に出来ます
18.イタリック(斜め文字)に出来ます
19.下線を入れられます
20.打消し線が入れられます
21.段落や見出し、グループを選択出来ます
22.文字の大きさを指定出来ます
23.行揃え(左・中央・右・両端寄せ)が
出来ます
24.テキスト色(文字の色)を変更出来ます
25.背景色(文字の背景色)を変更出来ます
26.ビジュアルモード(標準)
27.テキストモード
(htmlタグで表示され細かい指定が可能です)
※ただし上級者向けとなります。
画像の挿入/差し替え方法
ページを内容を伝えるためには文字よりも画像を配置することで大きく印象が変ります。説明文を充実させると共に写真や画像を使用して見せる事が大事となってきます。
ここでは画像の入れ方について説明していきます。

既に入っている画像を別の画像に変更する場合は、既に入っている画像をクリックして選択した状態で下記手順を行ってください。
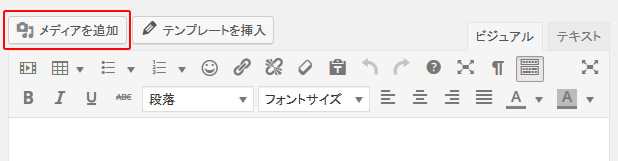
STEP1 「メディアを追加」をクリックします。

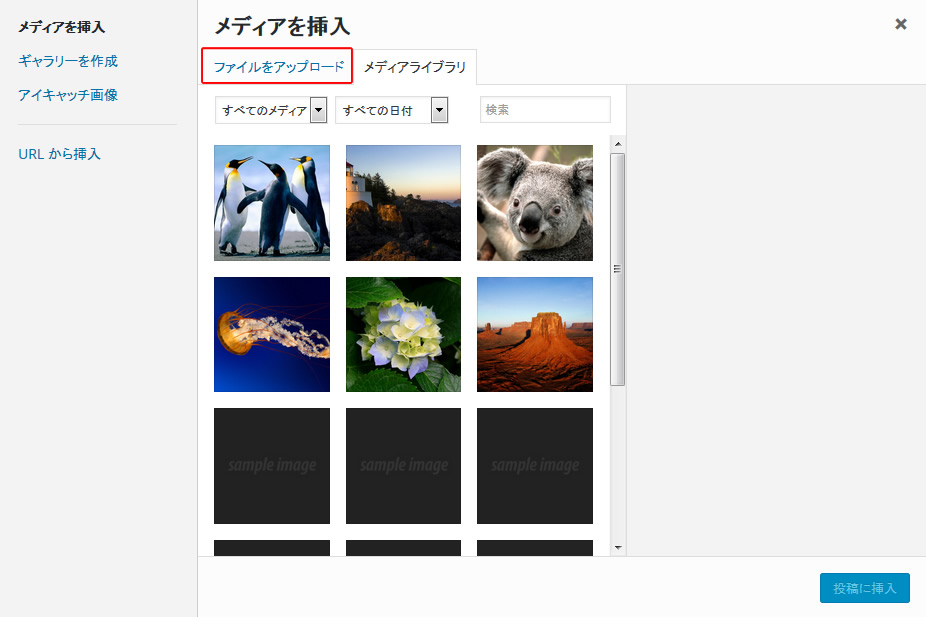
STEP2 「ファイルのアップロード」をクリックするか、画像をドラッグ&ドロップしてください。

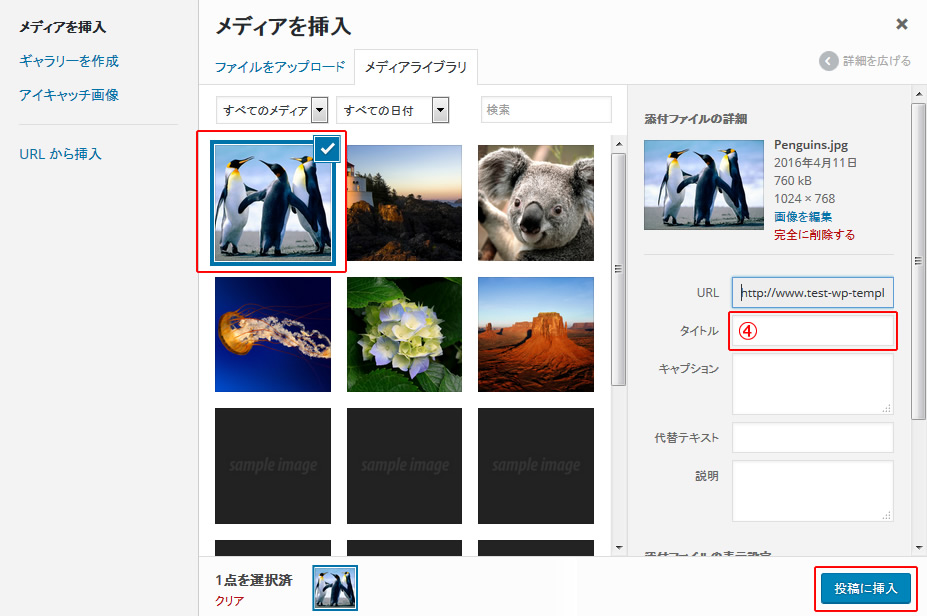
STEP3 画像の選択
アップロードした画像を選択し、④のタイトルを書いてください。
(画像検索などで表示されることがあります)
最後に「投稿に挿入」をクリックします。

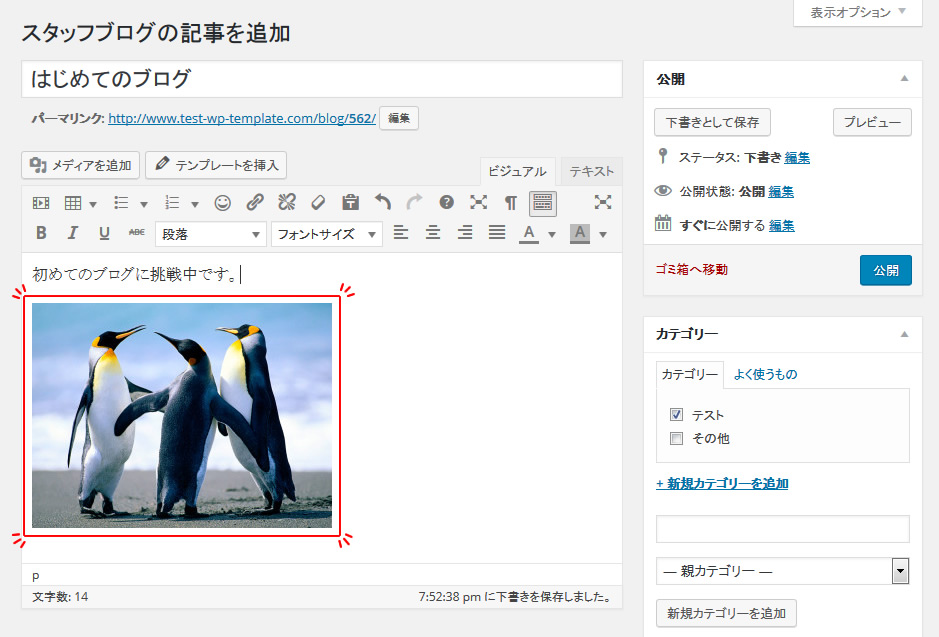
画像挿入、完成です。
リンクの設定方法
テキストや画像をクリックした際に別のページに移動するリンクの設定方法についてご案内いたします。
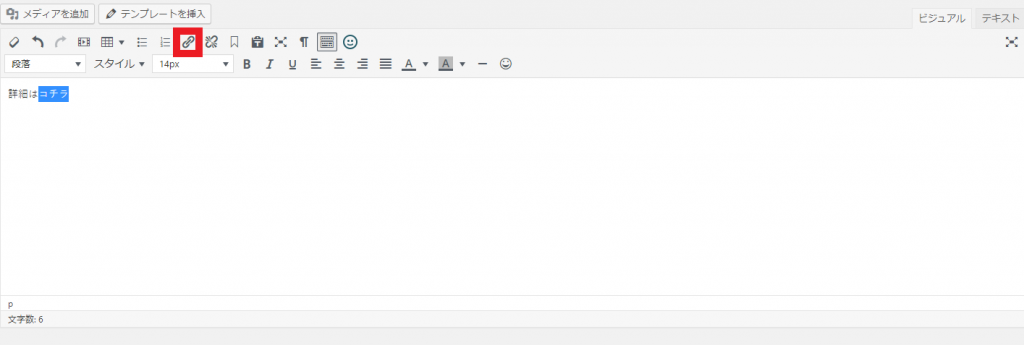
STEP1 リンクを設定したいテキストや画像の選択
STEP2 アイコンエリア内から「リンクの挿入/編集」を選択

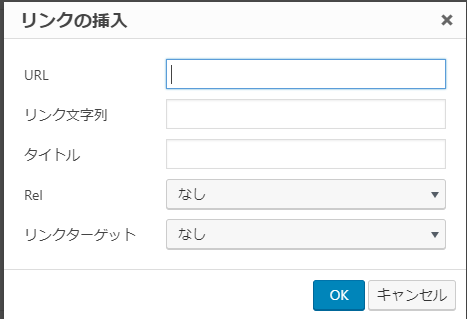
STEP3 リンク先URLの設定
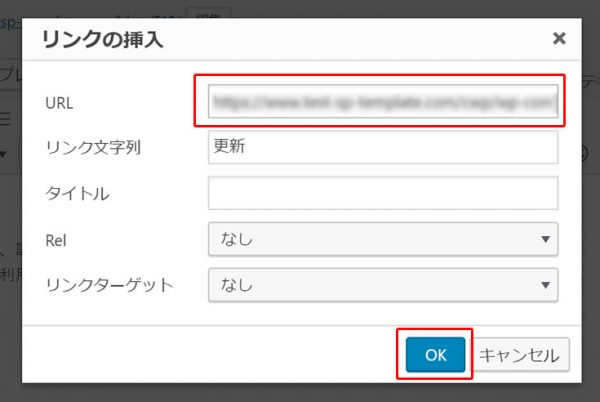
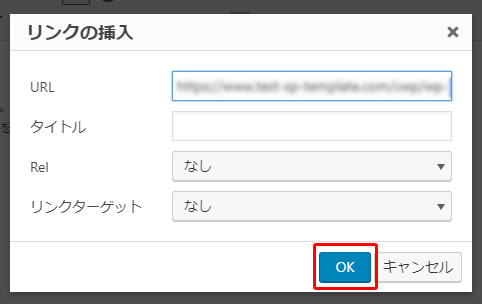
下記ウィンドウが開くので「URL」部分にリンク先のURLを貼り付けて「OK」をクリックして完了です。

テーブル(表)の使用方法
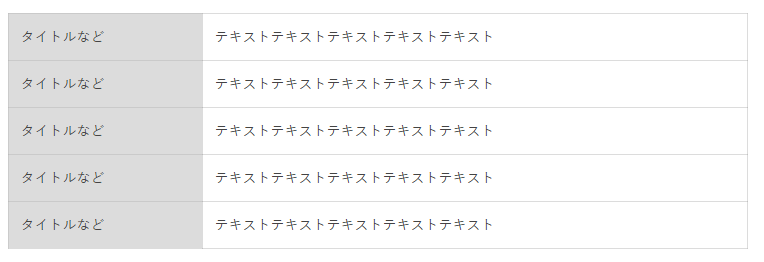
下のようなテーブル(表)についてご案内いたします。
※色はサイトのデザインによって異なります。
料金表などにご使用いただくと情報が見やすくなります。

テーブル(表)の使用方法 目次
テーブル(表)の挿入方法
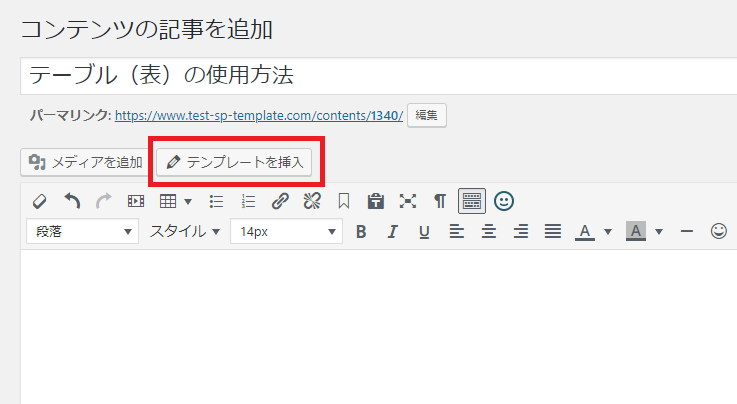
STEP1. タイトルの下にある、【テンプレートを挿入】ボタンをクリック

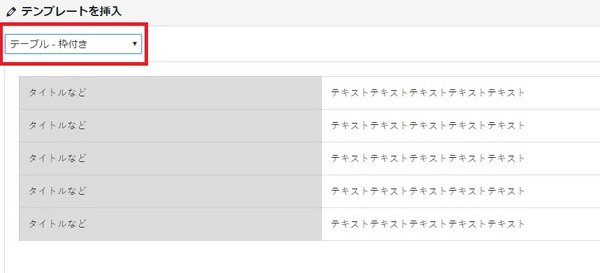
STEP2. 左上の選択欄より テーブル-枠付き を選択し、右下【テンプレートを挿入】をクリック

テーブル(表)が本文内に入っていることを確認しましたら挿入完了です。
「タイトルなど」、「テキストテキスト・・・」部分を書き換えてご利用ください。
テーブル(表)使用時の注意点
表の境界線にカーソルを置くと、左右に矢印のついたマークが現れ、境界線を動かすことができますが、
境界線を動かしてセル(枠)の幅(※特に横幅)を変えてしまうと、スマートフォンサイトで横幅がはみ出てしまったり表示が崩れる可能性がございます。
幅は文字数によって自動で調整されますので、手動での変更はしないことをおすすめいたします。
行や列の追加方法
用途に応じて、挿入した表の行や列を追加することが可能です。
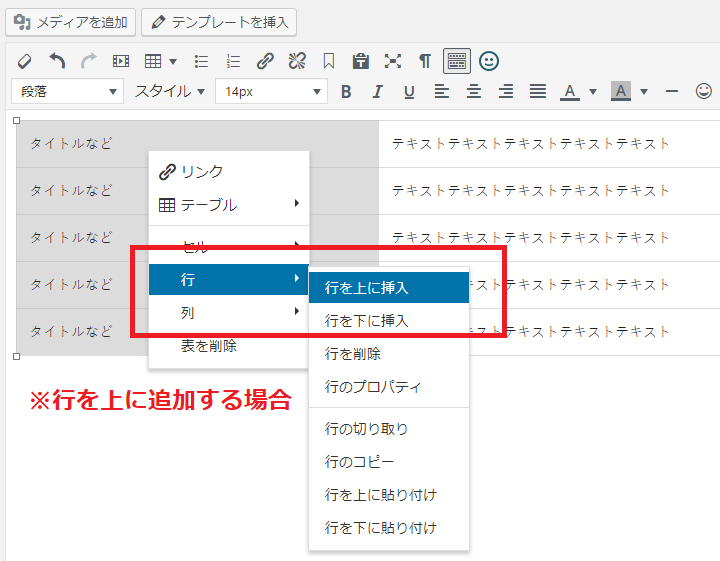
STEP1. テーブルの中にカーソルを置き、右クリック
STEP2. 行または列にカーソルを置き、【行を上or下に挿入】または【列を右or左に挿入】を、
増やしたい箇所に合わせてクリック

任意の行または列が追加されておりましたら完了です。
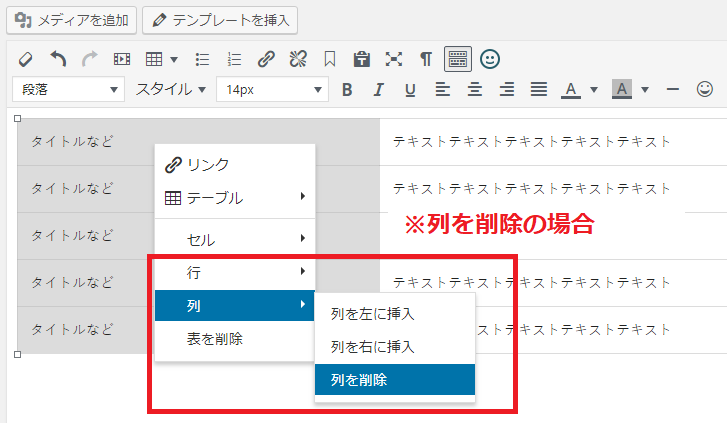
行や列の削除方法
STEP1. 削除したい行または列の中にカーソルを置き、右クリック
STEP2. 行または列にカーソルを置き、【行を削除】または【列を削除】をクリック

任意の行または列が削除されておりましたら完了です。
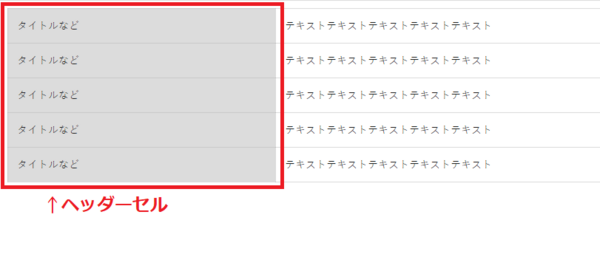
背景色のついているセル(ヘッダーセル)について
テーブルに関しましては、【ヘッダーセル】に指定したセルに背景色がつくようになっております。
どの部分をヘッダーセルに指定するかは変更することが可能です。

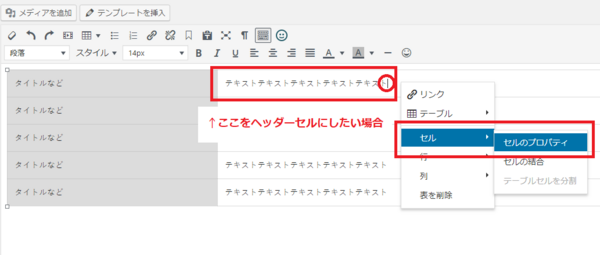
ヘッダーセルの指定(または解除)
STEP1. ヘッダーセルにしたい(または解除したい)セルにカーソルを置き(複数ある場合はすべて選択し)、右クリック
STEP2. セルにカーソルを置き、【セルのプロパティ】をクリック

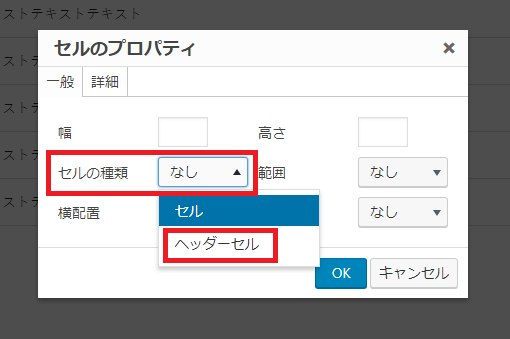
STEP3. セルの種類でヘッダーセル(解除したい場合は セル)を選択し、【OK】をクリック

任意の箇所に背景色がついておりましたら完了です。
記事を変更する
スタッフブログを変更する例を紹介します。
※コンテンツ内の記事を探したいときはこちら

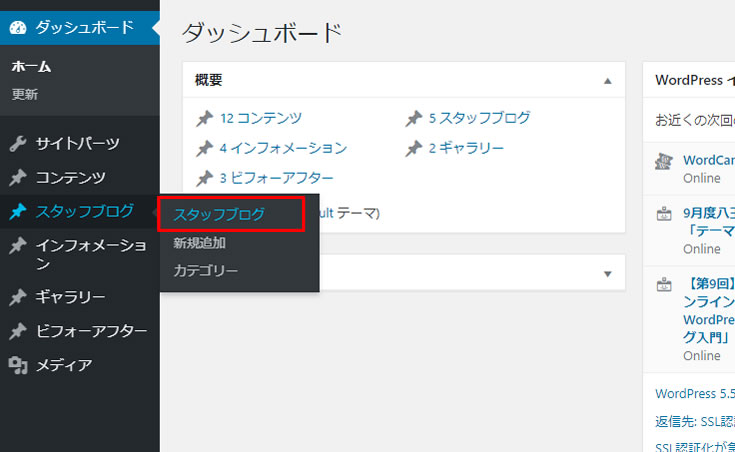
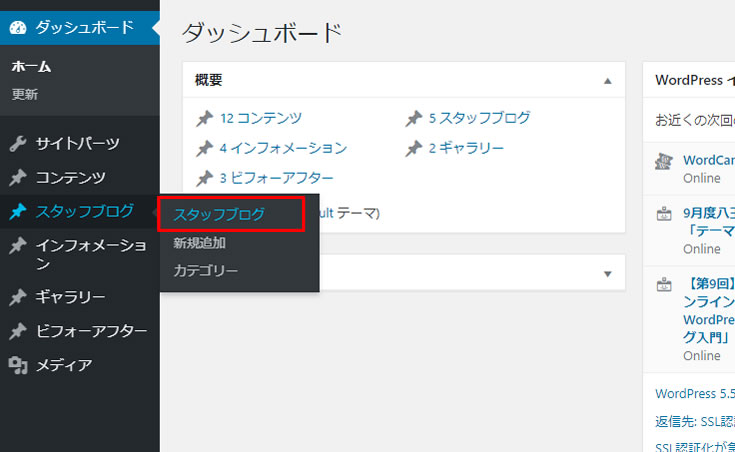
STEP1 左のメニューから「スタッフブログ」>「スタッフブログ」をクリックします。

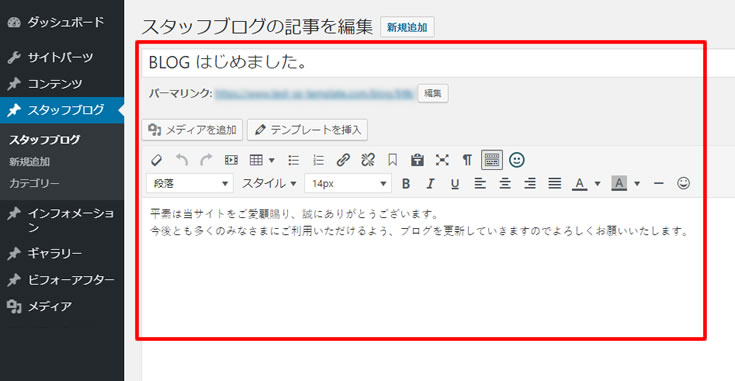
STEP2 一覧が出てくるので、変更したい記事のタイトル名をクリックします。

STEP3 記事の内容が出てくるので、変更したい箇所を変更します。(各種アイコンの説明や画像の挿入方法などはこちら)

STEP4 右側の「更新」をクリックします。
コンテンツのカテゴリーページの見つけ方
「スタッフブログ」以外の記事については左メニュー「コンテンツ」の中に入っている場合がほとんどです。
その見つけ方をご案内します。

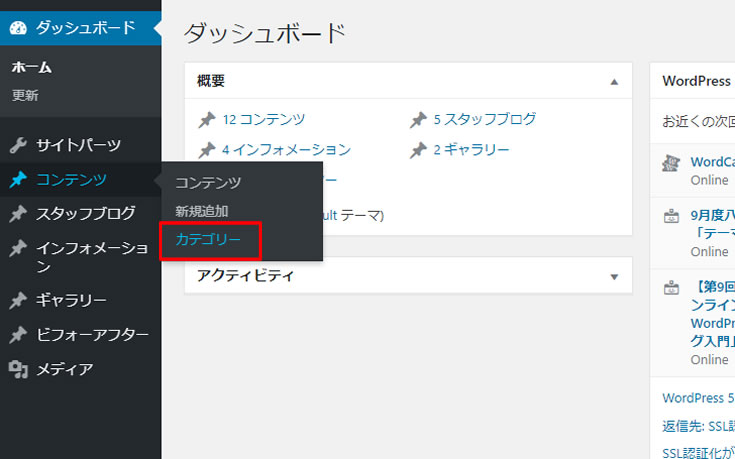
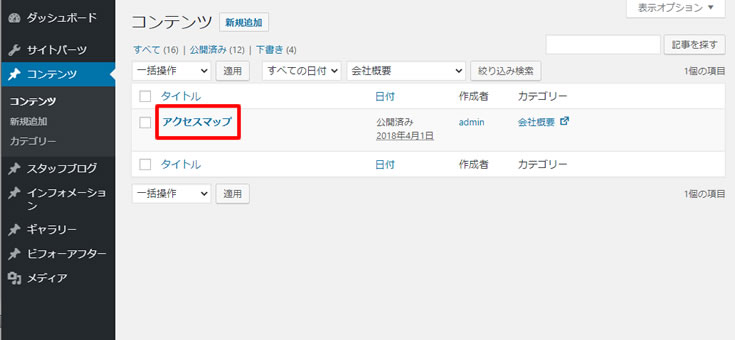
STEP1 左のメニューから「コンテンツ」>「カテゴリ」をクリックします。

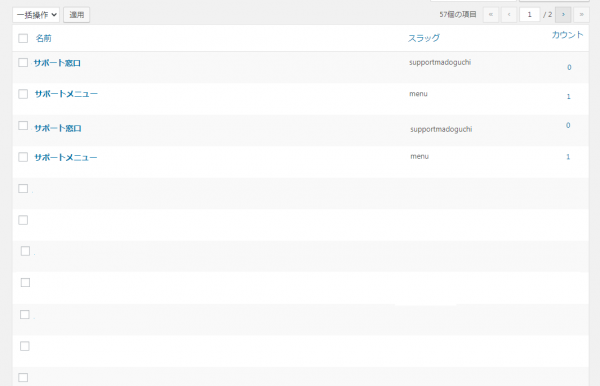
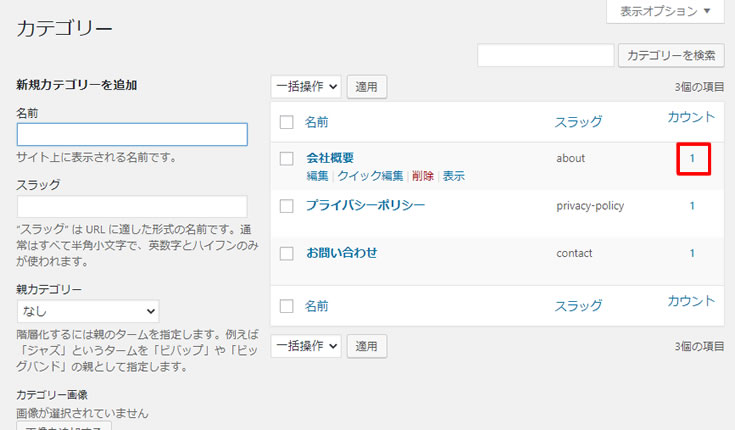
STEP2 右側にカテゴリの一覧がでてくるので、変更したい記事が含まれているカテゴリの横にある数字をクリックします。
※今回は1ですが、お客様によって数字は異なります。
※カーソルが十字のマークになることがありますが、何度か重ねてるとカーソルか手の形になりますので、その状態でクリックしてください。

STEP3 選択したカテゴリの一覧がでてくるので、変更したい記事のタイトルをクリックします。
※今回は記事が1件しかないので1つしか出てきません。
あとはスタッフブログのSTEP3からと同様の作業を行います。
記事を削除する
スタッフブログで記事を削除する場合の例を紹介します。

STEP1 左のメニューから「スタッフブログ」>「スタッフブログ」をクリックします。

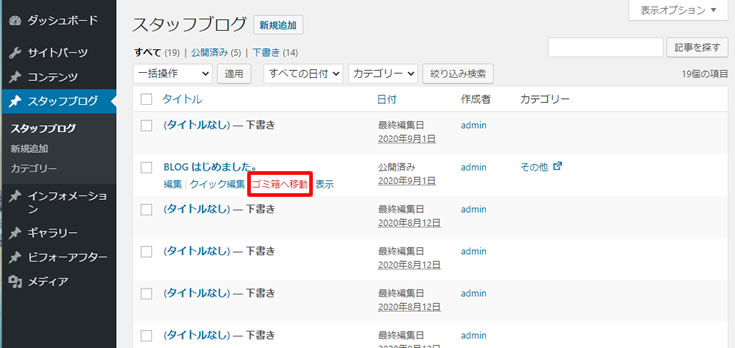
STEP2 一覧が出てきます。削除したい記事のタイトル行にカーソルを合わせると下にメニューが出てくるので「ゴミ箱へ移動」をクリックします。

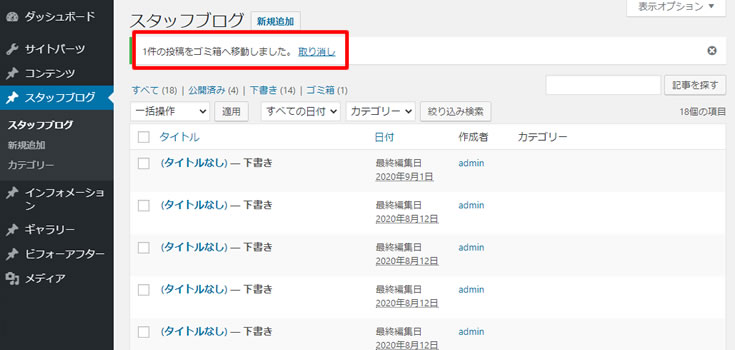
STEP3 「1件の投稿をごみ箱へ移動しました」と出れば削除完了です。
※取り消したい場合は「取り消し」をクリックしてください。
※誤ってゴミ箱にいれてしまった場合は、以下の記事をお読みください。
ゴミ箱の記事の削除及び復元の仕方
システムから完全に削除したい場合を例に説明します。
復元方法については各STEPで補足していますのでご覧ください。

STEP1 左のメニューから「スタッフブログ」>「スタッフブログ」をクリックします。

STEP2 一覧が出てくるので、上の方にある「ゴミ箱(1)」をクリックします。
※()内の数値はお客様がゴミ箱にいれた記事にによって異なります

STEP3 ゴミ箱に入っている記事の一覧がでてくるので、変更したい記事の左にあるチェックボックスにチェックを入れます
※今回は記事が1件しかないので1つしか出てきません。
※タイトルにマウスを重ねると下部にメニューが出ます。「完全に削除する」をクリックした場合はSTEP5に進みます。復元したい場合は「復元」をクリックしてください。「1件の投稿をゴミ箱から復元しました。」とメッセージが出ればOKです。なお複数の削除や復元はこのメニューからは行なえません。

STEP4 上下にある「ゴミ箱を空にする」をクリックします。
※どちらをクリックしても大丈夫です。

STEP5 「1件の投稿を永久に削除しました」と表記されれば削除完了です。
カテゴリーの追加・編集・削除
カテゴリーの追加方法
カテゴリーとはページの事だと考えてください。そのため、新しいページを追加したいと思った場合に使用します。
追加方法

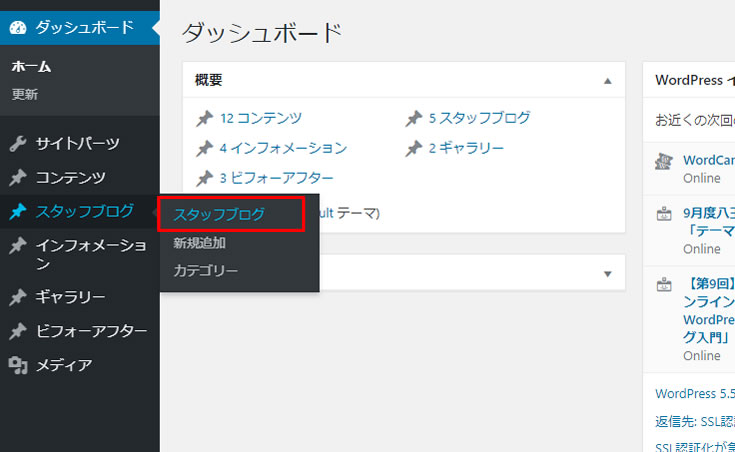
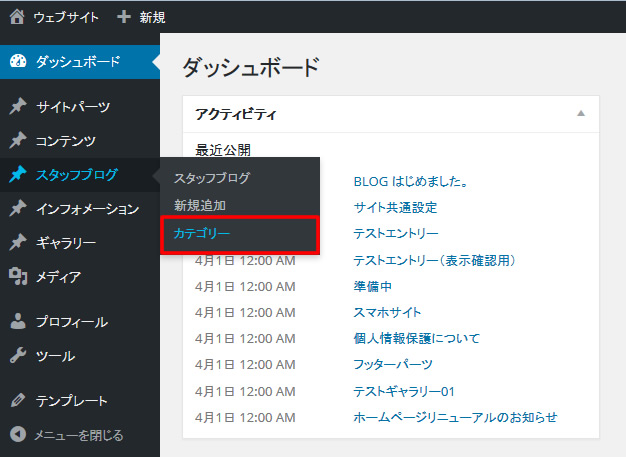
STEP1 ダッシュボードより「スタッフブログ」>「カテゴリー」をクリックします。

STEP2 追加画面
①カテゴリー(ページ名)の入力、②スラッグ(URL上に表示される英数字)の入力、③親の選択をします。
※スラッグは必ず半角英数字で先頭は英字から入力してください。
STEP3 最後に④の「新規カテゴリーを追加」をクリックします。
カテゴリー編集方法

STEP1 ダッシュボードより「スタッフブログ」>「カテゴリー」をクリックします。

STEP2 「編集」をクリックします。

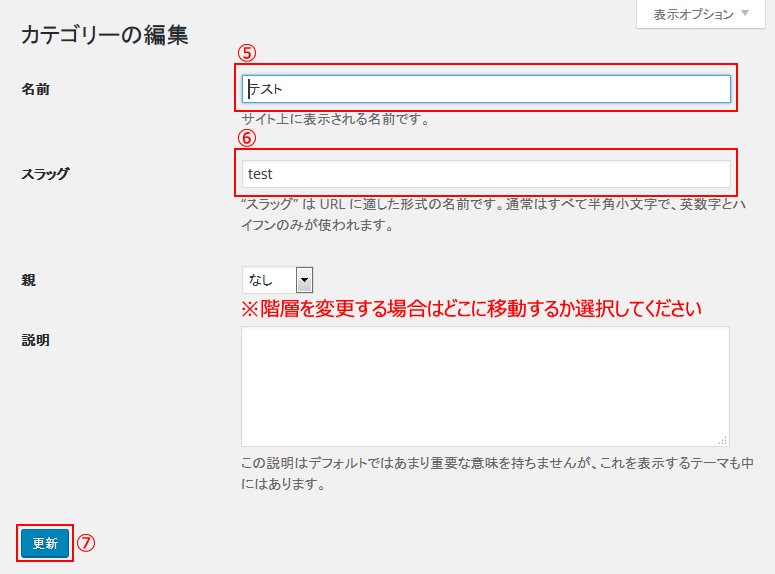
STEP3 編集画面
⑤ で名前を変更します。
⑥ でURLの形式を変更できます。(こちらを変更しますとリンクが外れる恐れがあるので注意が必要です)
⑦ 最後に「更新」ボタンを押して完了となります
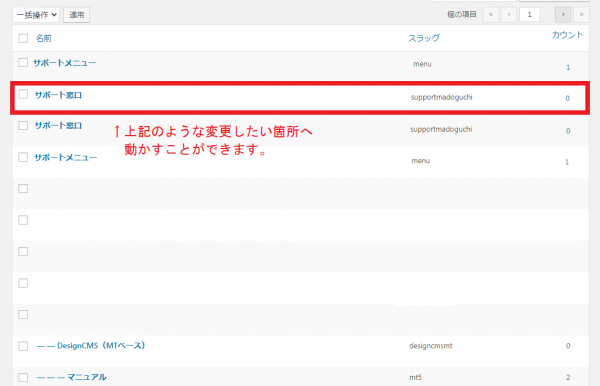
カテゴリの並びを変更する方法
STEP1 ダッシュボードよりカテゴリの一覧を表示してください。
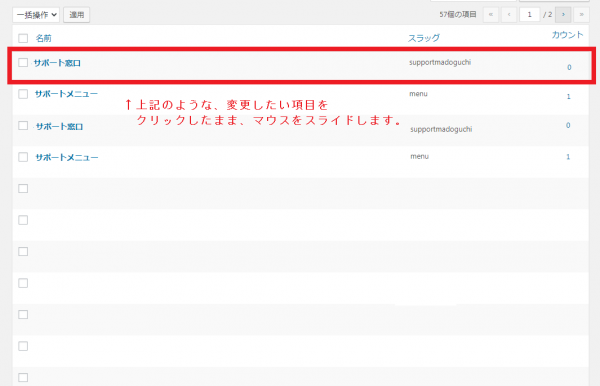
STEP2 変更したいカテゴリ項目をクリックしたまま、マウスを動かしてください。
STEP3 動かしたい位置でマウスを外しますと、変更したい箇所へ移動することが可能です。
ページ内リンクとアンカーの設定方法
ページ内リンク(アンカー)設定とは?
リンクとアンカーを設定することにより、同じページ内の特定の位置にジャンプさせる機能になります。
長くなってしまった記事や、目次を作る際に使用するとより見やすいサイトが作成出来ます。
操作手順
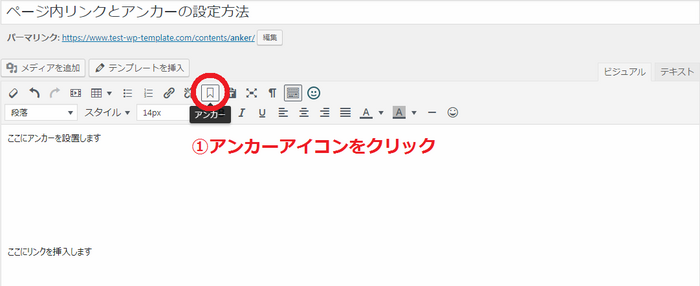
アンカーを設置
アンカーをつけたい箇所にマウスを合わせ、アンカーアイコンをクリックしてください。

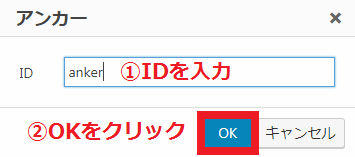
アンカーIDを入力
任意のIDを半角英数で入力して、OKを押してください。
複数のアンカーを作る際は、IDが被らないようにしてください。
※IDに「#」は使用出来ませんので、ご注意ください。

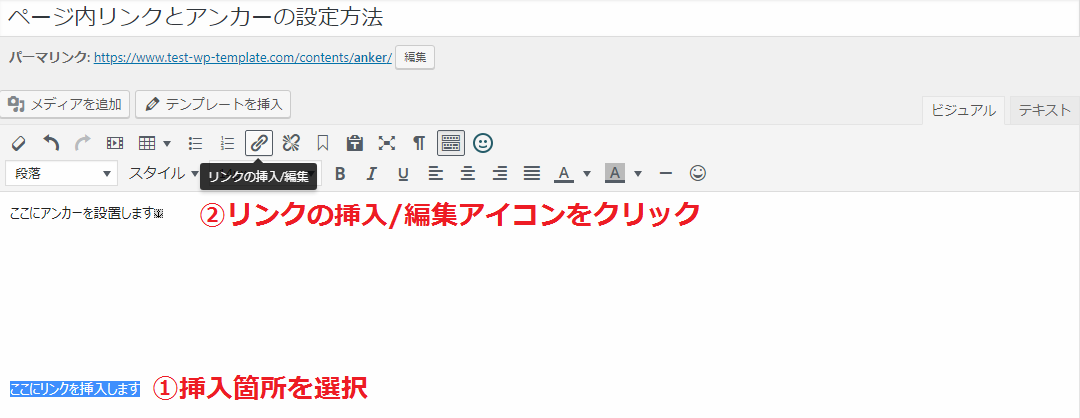
リンクを挿入する箇所を選択
リンクを挿入したいテキスト、または画像を選択し、リンク挿入/編集アイコンをクリックしてください。

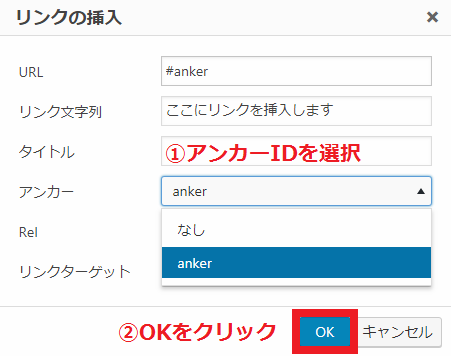
リンクを挿入
アンカー部分に上記で作成したIDを選択してください。

サイトのページをご確認いただき、リンクからアンカーに飛べましたら完成です。
きれいにレイアウトする方法
システムにはいくつかのレイアウトテンプレートが用意されています。
これを使ってきれいにレイアウトすることが可能です。
STEP1 レイアウトを差し込みたい記事の編集(変更)をするか、新規で記事を投稿してください。
※記事の投稿手順はこちら、編集(変更)の仕方はこちらから

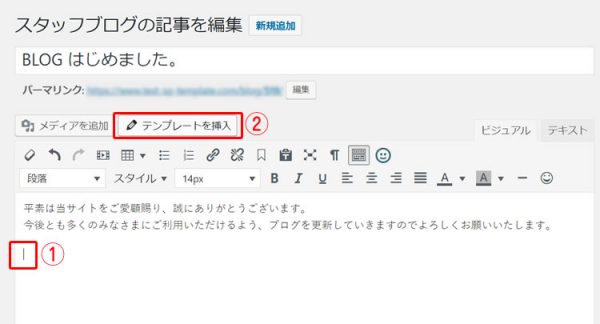
STEP2 レイアウトを差し込みたい場所を①クリックして②「テンプレートを挿入」をクリックします。

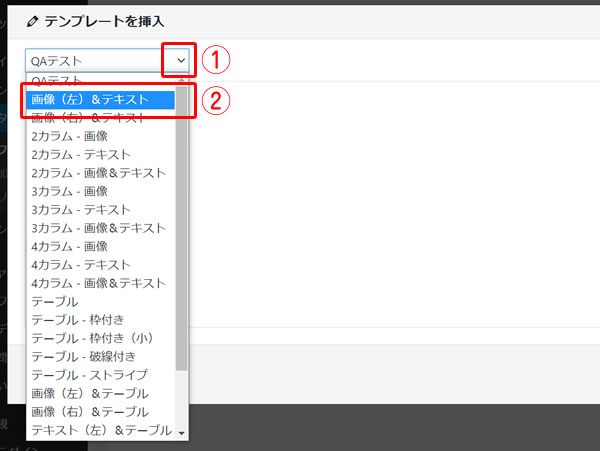
STEP3 ①プルダウンメニューの下矢印をクリックすると、レイアウトの種類がでてきますので、希望のものをクリック②して選んでください。※今回は 「画像(左)&テキスト」を選びました。

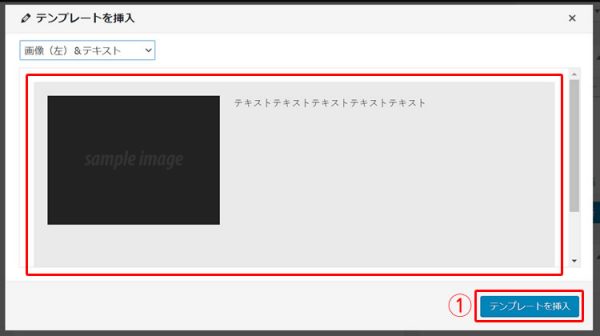
STEP4 下の枠にプレビューが表示されます。このレイアウトでよければ①「テンプレートを挿入」をクリックしてください。
※画面の大きさによってはテキスト部分が改行されて表示されることがあります。

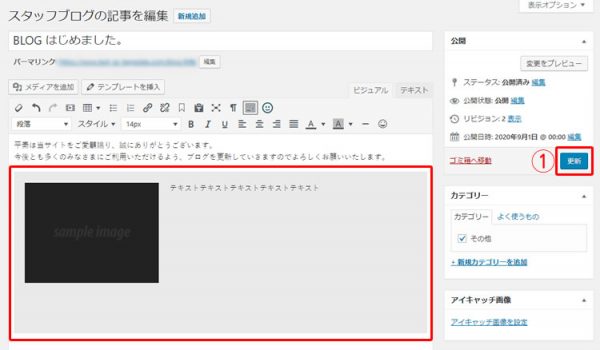
STEP5 記事にレイアウトが挿入されます。 希望の画像や文言に差し替えて、①「更新または(公開)」をしてください。
※画面の大きさによってはテキスト部分が改行されて表示されることがあります。
変更後にレイアウトなどが崩れてしまった場合
「リビジョン」という機能を使って、これまでに更新及び自動保存された日時の記事に戻すことができます。
STEP1 元に戻したい記事の変更画面まで移動してください。参照:記事を変更する
※該当記事が探せない方はこちら

STEP2 右の方に「リビジョン」と書かれているところがあるので「表示」をクリックしてください。
※横にかかれている数字はこれまで更新及び自動保存された数を表しています。

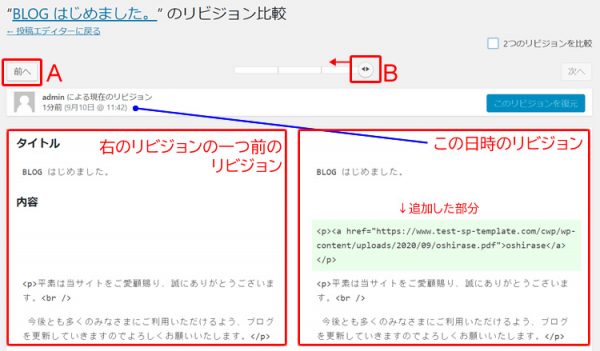
STEP3 最新の更新及び自動保存された記事が右側に、その一つ前のリビジョンが左側に表示されます。
A「前へ」をクリックするかBのスライダーを動かすことで過去の記事が表示されていきます。
元に戻したい記事が右側に表示されるまで進めてください。
※表記はHTMLタグ(コンテンツの編集画面でいうと”テキスト”というタブに切り替えた状態)になっています。
緑色にハイライトされている部分は文字が追加された部分、今回は表示されてませんが赤色にハイライトされている部分は文字が削除された部分です。

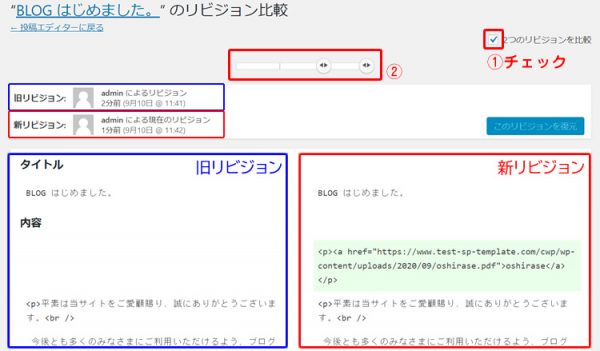
なお、①「2つのリビジョンを比較」にチェックを入れるとスライダーの位置②の記事との比較ができるのでわかりやすいかもしれません。

STEP4 表元に戻したい記事が右側に表示されたら「このリビジョンを復元」をクリックします。

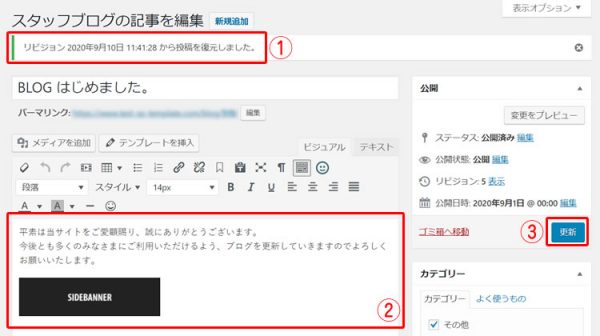
STEP5 表①のような表示が出ますので、②記事の内容を確認して、③更新をクリックしてください。
PDFの掲載方法
現在の機能ではPDFを埋め込み表示させることはできません。
リンクを張って表示させる方法をご案内します。
STEP1 PDFファイルへのリンクを張りたい記事の編集(変更)をするか、新規で記事を投稿してください。
※記事の投稿手順はこちら、編集(変更)の仕方はこちらから
STEP2 画像の挿入方法と同じように、PDFをアップロードします。最後の手順まで進めてください。
※画像の挿入方法はこちら

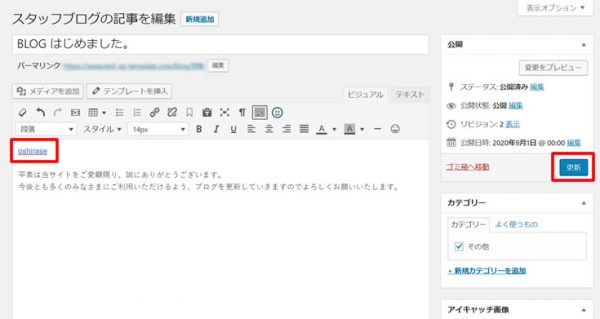
STEP3 このようにアップロードしたファイル名のリンクが挿入されます。
右側の「更新(または公開)」をクリックしてください。
※今回はoshiraseというPDFファイルをアップロードしました
任意の文字列や画像にリンクを張りたい場合
上記でご案内した方法が一番簡単にリンクを貼る方法ですが、さらにレベルアップした方法をご案内します。
STEP3まで進めたら、以下の方法を試してみてください。

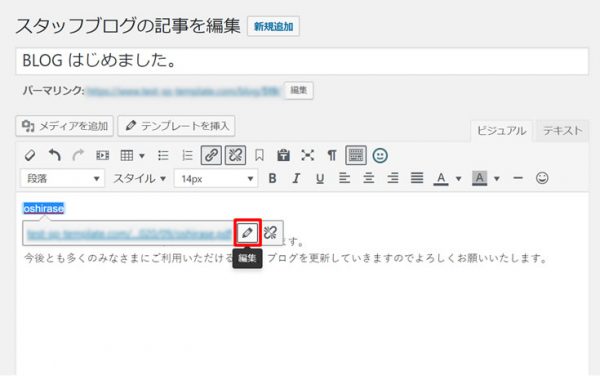
STEP1 PDFのリンクの文字列をドラッグすると、下に吹き出しが出てきます。鉛筆のアイコンをクリックしてください。

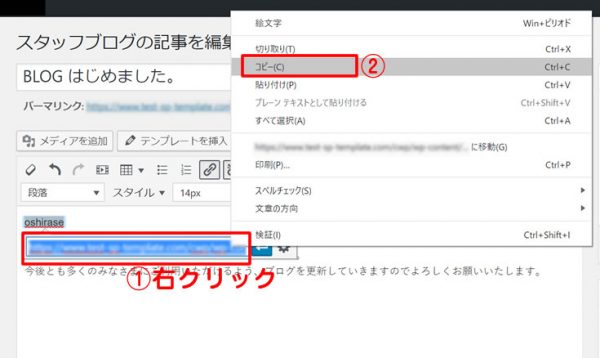
STEP2 反転した文字列の上で右クリック①して、コピーをクリックしてください。ここまで準備が整ったら以下手順を進めてください。
※画像に貼りたい場合はこちら
文字列に貼りたい場合

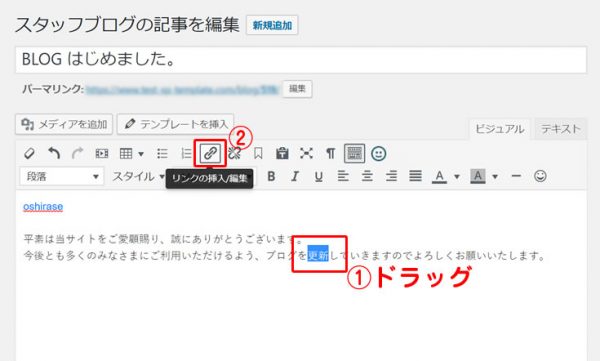
STEP1 今回は「更新」にリンクを張ります。任意の文字列をドラッグ①して上のアイコンの鎖のマーク②をクリックします。

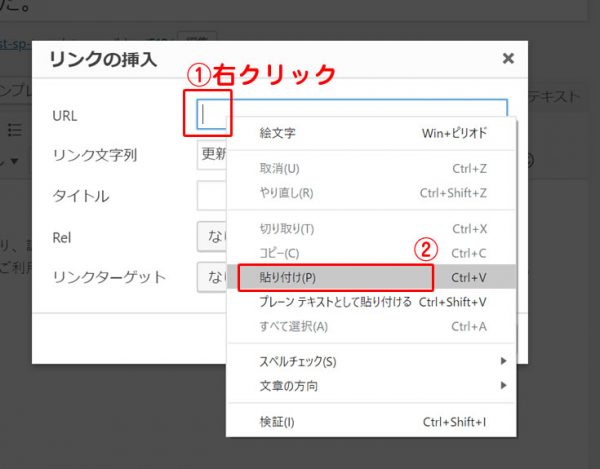
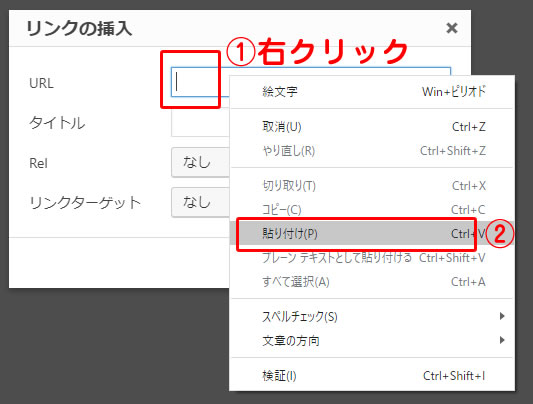
STEP2 URLの枠内で右クリック①、貼り付け②をクリックしてください。

STEP3 さきほどコピーした文字列がURLに入りますのでOKをクリックしてください。
※PDFを別ウィンドウで開かせたい場合は、リンクターゲットの▼をクリックして「新規ウィンドウ」を選んでからOKしてください。

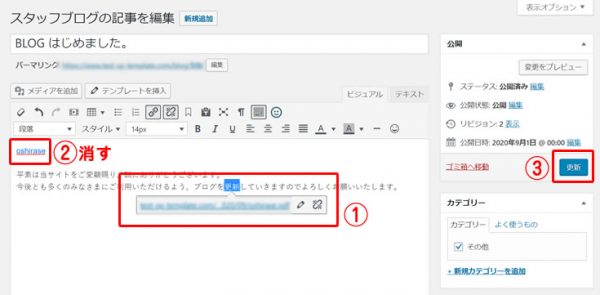
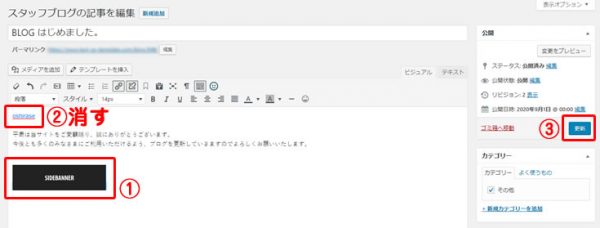
STEP4 ①のようになっていればOKです。もともとの文字列を②消して③「更新(または公開)」クリックしたら終了です。
画像に貼りたい場合

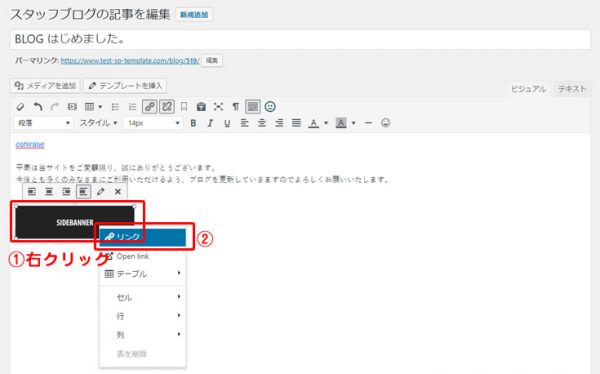
STEP1 任意の画像を右クリック①して、リンク②をクリックします。

STEP2 URLの枠内で右クリック①、貼り付け②をクリックしてください。

STEP3 さきほどコピーした文字列がURLに入りますのでOKをクリックしてください。
※PDFを別ウィンドウで開かせたい場合は、リンクターゲットの▼をクリックして「新規ウィンドウ」を選んでからOKしてください。

STEP4 ①見た目は変わりませんがOKです。もともとの文字列を②消して③「更新(または公開)」クリックしたら終了です。